通用
画笔命名空间
Windows.UI.Xaml.Media
颜色
画笔使用Windows.UI.Color类作为颜色属性,而不是System.Drawing.Color
这是一个8位ARGB模式的颜色,A为不透明度,255为完全不透明,0为完全透明
你也可以使用Windows.UI.Colors类根据名称直接获取颜色
1 | Color color1 = new Color() { A = 255, R = 0, G = 0, B = 255 }; |
使用自定义画笔
通常控件都会有Background,Foreground等属性,这就是控件的画笔
1 | TextBox textBox = new TextBox(); |
纯色画笔 SolidColorBrush
介绍
纯色画笔负责在绘图区绘制单一颜色,颜色采用8位ARGB色彩模式
代码
SolidColorBrush的构造函数包含一个Color对象,Color定义的颜色即Brush的颜色
1 | public Brush 纯色画笔() |
警告: 不要把Windows.UI.Color定义成System.Drawing.Color
效果

线性渐变画笔 LinearGradientBrush
介绍
渐变画笔用于绘制渐变图案,渐变方向用渐变向量描述,每个渐变点称为梯度点
代码
使用LinearGradientBrush来初始化一个画笔实例,并为它设置起始点和终点
1 | LinearGradientBrush brush = new LinearGradientBrush(); |
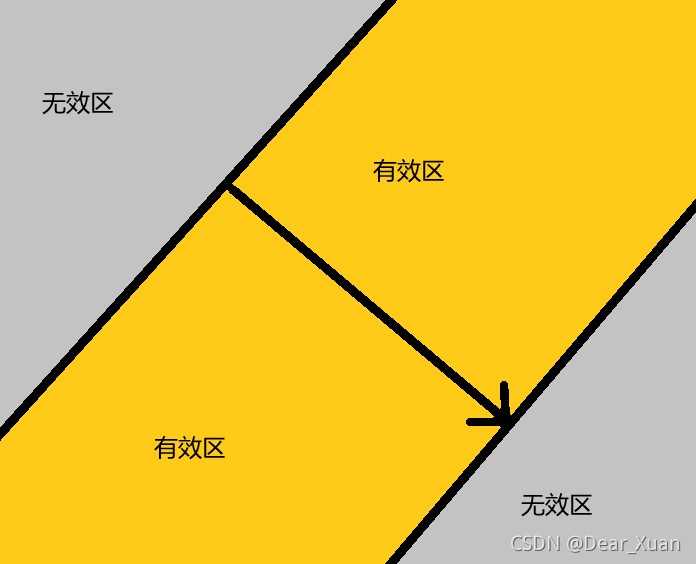
其中(0,0)是左上角,(1,1)是右下角.从StartPoint指向EndPoint的向量称为渐变向量.分别过起点和终点作渐变向量所在直线的垂线,中间的区域即为有效区,外面为无效区.将起点和终点设为(0,0),(1,1)表示整个绘图区域都是有效区.如果终点坐标大于1,则部分图像会被绘制到窗口外面,因此终点的坐标通常小于等于1
修改渐变向量可以达到修改渐变方向的效果
其中无效区并不是说不会被绘制,而是不会出现渐变效果,它的颜色会分别和渐变向量在的起点和终点处的颜色相同.
定义梯度点
1 | GradientStop gradientStop1 = new GradientStop(); |
梯度点决定了渐变向量某一点处的颜色.
Color为梯度点的颜色,Offset为梯度点相对于渐变向量的偏移,0表示起点,1表示终点,0.5表示中点.如果偏移大于1,那么梯度点就会被定位到无效区,此时计算机仍旧按照这个位置来计算渐变颜色,但是超出有效区的部分不会被绘制.
完整代码
1 | public Brush 线性渐变画笔() |
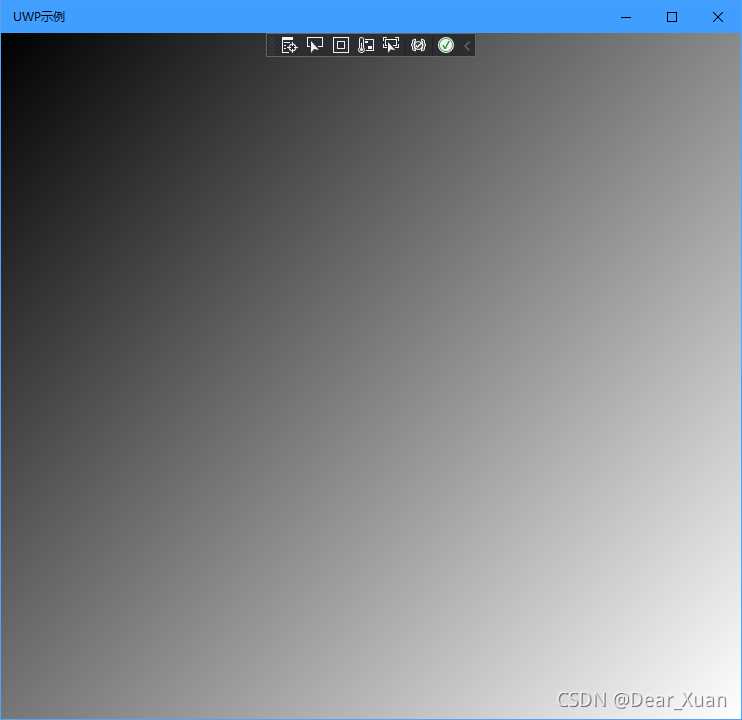
上面的代码中设置了起点和终点的颜色,分别为黑色和白色,而中间部分的颜色会由程序自动计算填充.下图是上面代码的效果
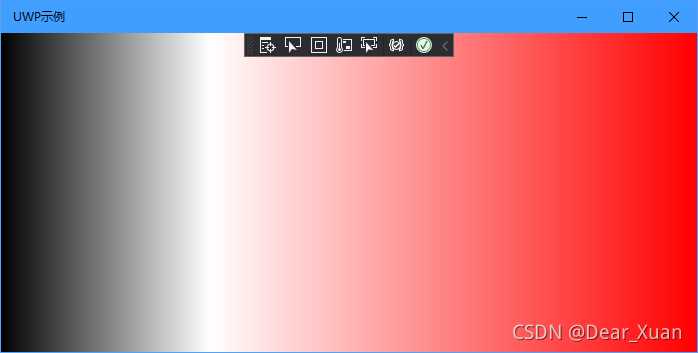
通过添加多个梯度点可以实现多种颜色的渐变效果
1 | public Brush 线性渐变画笔() |

定位方式
上面的介绍都是基于相对位置的,(1,1)表示绘图区的右下角.如果希望颜色不随控件大小改变而拉伸,需要把画笔定位方式修改为绝对位置
1 | brush.MappingMode = BrushMappingMode.Absolute; // 绝对坐标 |
但此时终点坐标就不能写成(1,1)了,而是要改成具体数字
1 | brush.EndPoint = new Point(500, 0); |
平铺画笔 ImageBrush
介绍
平铺画笔可以加载一张图片作为绘制内容
代码
1 | public Brush 平铺画笔() |
效果

亚克力画笔
介绍
亚克力画笔提供了更简洁,更美观的绘图方案,它通过模糊背景的方法,来实现半透明效果
代码
定义亚克力画笔
1 | AcrylicBrush brush = new AcrylicBrush(); |
选择画笔的背景采样源,你可以指定控件或应用窗口来作为源
1 | brush.BackgroundSource = AcrylicBackgroundSource.HostBackdrop; // 从窗口后面采样 |
如果以控件作为采样源,那么你可以透过使用了亚克力画笔的控件,隐约看见下面的控件
如果以应用窗口作为采样源,那么你可以透过该控件,隐约看到桌面壁纸
修改覆盖层的颜色和不透明度来达到更美观的效果
1 | //不透明度为0.5 |

注意: 覆盖层的颜色不透明度和覆盖层的不透明度只需要设置一个,如果两个都是半透明,最后的效果将会叠加.
示例
克隆
1 | git clone https://gitee.com/dearxuan/uwp-brush.git |









