前置组件
安装Git,一路默认即可
安装nodejs
Hexo的安装与初始化
此时系统开始菜单中的“最近添加”中已经出现Git Bash,打开Git Bash,输入
1 | $ npm install -g hexo-cli |
静态网页的构建与生成
在任意位置新建空文件夹,例如 D:/个人主页/hexo/
进入空文件夹,右键,选择 Git Bash Here,输入
1 | $ hexo init |
自动生成文件,输入
1 | $ hexo g |
开始生成网页,输入
1 | $ hexo s |
启动服务器,此时默认4000端口,如果出现端口被占用,可以改用下面的命令
1 | $ hexo s -p 1234 |
这表示指定端口为:1234
在浏览器地址栏输入: localhost:1234,即可访问网站.后面的端口号改为你自己的端口号
现在你看到的是Hexo为你生成的默认页面
Volantis的安装
在Git Bash中输入
1 | $ git clone https://github.com/volantis-x/hexo-theme-volantis/ themes/volantis |
此时hexo目录下的themes文件夹里已经生成了volantis文件夹
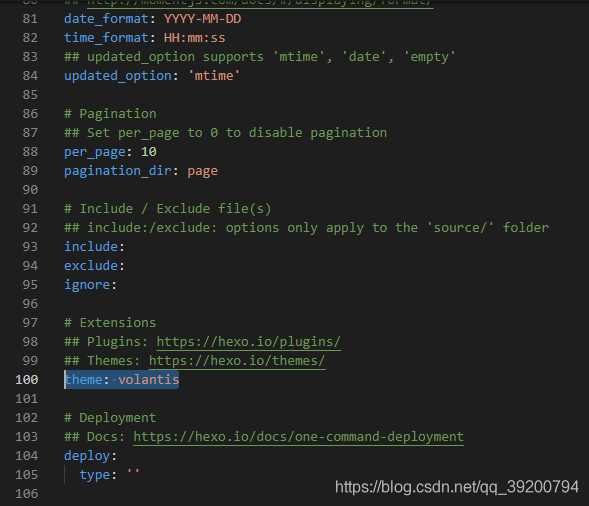
文本形式打开hexo目录下的_config.yml文件,拉到最下面,把theme更改成volantis
注意冒号后面必须有一个空格,并且必须保持原来的格式、缩进不变

再次输入
1 | $ hexo g |
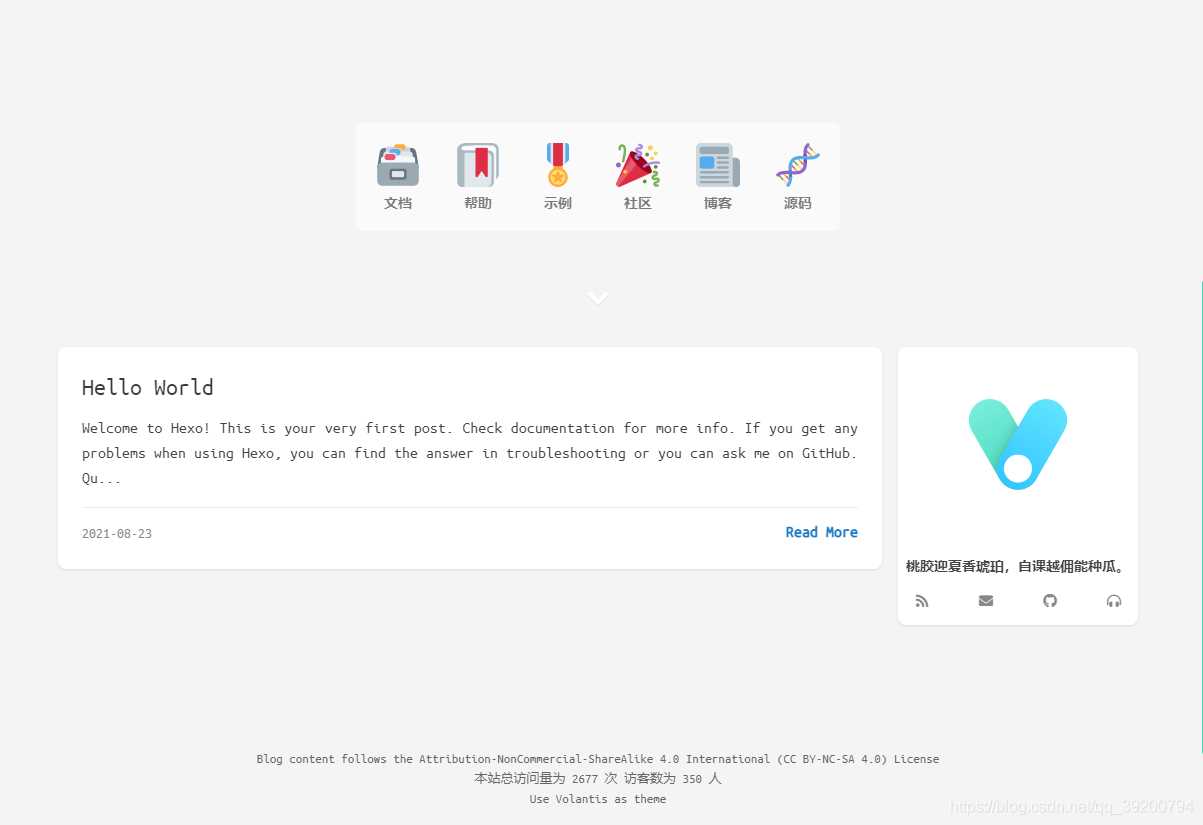
在浏览器打开localhost:4000,现在已经变成volantis主页
上传
添加SSH key
参考文章:如何用git上传代码到github详细步骤_zeng092210的博客-CSDN博客_git上传代码
由于我配置好SSH key后仍然要求我登录,因此我不确定是否需要这一步,可以先跳过,如果遇到问题再执行这个步骤
发布文章
在hexo目录下的source/_post/目录下新建 *.md文件,支持以markdown标记语言来书写,以下是范例
1 | --- |
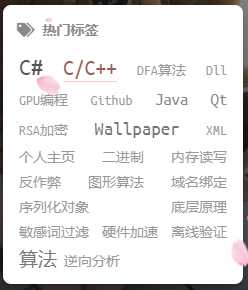
标签是指文章的关键字,例如"DevC++",“VSCode”,"JetBrains"等
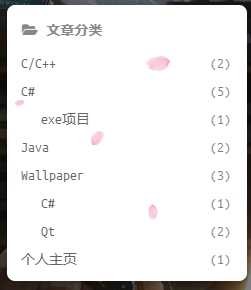
分类是指文章的类别,推荐以语言或项目名来分类文章,例如"C/C++",“Java”,“抽奖小程序”,推荐一篇文章只写一个类别,但是可以写多个标签
以下是我的标签和分类用做参考

Git Bash输入
1 | $ hexo g |
就可以在新页面上看到你写的文章了
某些主题可能会对markdown的语法做出扩展,例如volantis就提供了多种语法支持,可以方便地插入视频,警告,链接等,需要查看主题的官方文档.
网页发布
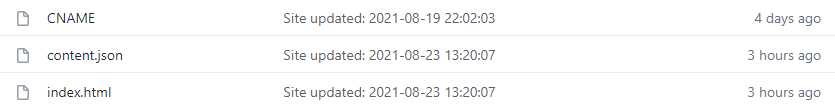
最简单的方法就是直接把hexo目录下的public文件夹里的文件全部复制到github库中.
如果你绑定了域名,可以在GitHub库中看到CNAME文件
需要先把CNAME复制到hexo目录下的source文件夹,然后再生成主页
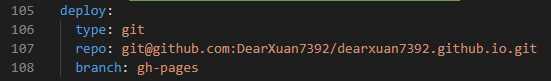
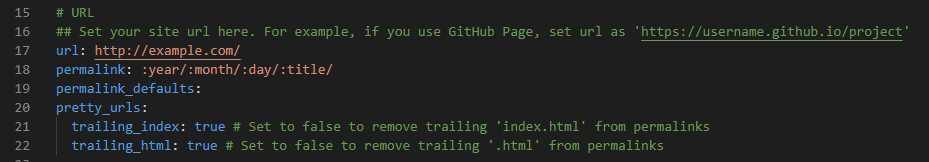
第二种方法较麻烦,需要先修改hexo目录下的_config.yml
如果你发现_config.yml有上千行,根本找不到这些属性,那是因为你打开了主题目录下的_config,而你实际上应该打开hexo目录下的_config

type写git
repo写你的github地址,直接打开你的仓库就可以看到,必须按照我的格式书写
例如,我的仓库地址是
1 | https://github.com/DearXuan7392/dearxuan7392.github.io |
所以我写成
1 | git@github.com:DearXuan7392/dearxuan7392.github.io.git |
branch可以在仓库界面看到
有的文章里会要求你修改下面的配置
这是用于volantis生成文章永久链接的,会在你的文章最底部加上
本文永久链接:http://**********
这东西严重影响视觉体验,而且根本没有必要,所以我直接关闭了该功能,因此不需要修改
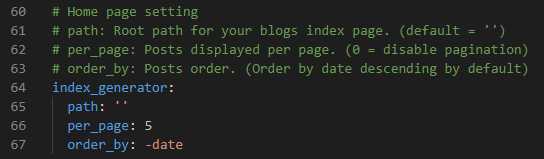
其他属性按照自己的要求修改
per_page决定了一页要放多少篇文章,以我的volantis配置来看,5篇较为适合
Git Bash输入
1 | $ hexo d |
开始上传网页,在此之前记得要先生成一下,即hexo g
第一次上传应该会弹出登陆窗口要求你登录,之后就不需要









